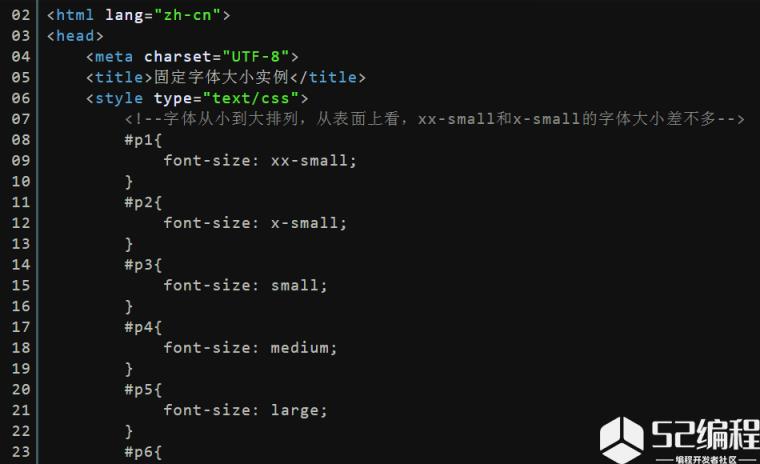
css文本样式
编程学习网:这篇文章主要给大家介绍应该如何使用CSS来对页面中的文字样式来进行控制。文字样式是网页中不可或缺的样式属性之一,有了文字样式之后,我们的网页才可以变得更加的美观,因此,字体样式属性也就成为了每一位网页设计者必须要了解的知识。
2024-11-16
css样式有哪些
css样式有哪些?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。css的全称是什么css的全称是Cascading Style Sheets(层叠样式表),它是一种用来表现H
2024-11-16
css样式不继承
在网页设计中,CSS是一种非常重要的工具。它提供了各种各样的样式来美化网页,从而提高用户对网站的体验感。但是,有时候在CSS中,我们会遇到一些比较棘手的问题。其中一个问题就是CSS样式不继承的情况。什么是CSS样式不继承?简单来说,CSS样式不继承就是当我们在一个选择器下设置一个样式,但是这个样式不会被继承到该选择器的子元素中。这种情况往往会使得网页设计变得异常困难。例如,假设
2024-11-16
javascript删除css样式
小编给大家分享一下javascript删除css样式,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!JavaScript是什么JS是JavaScript的简称,它是
2024-11-16
css样式的作用
这篇文章将为大家详细讲解有关css样式的作用,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。css样式的作用:1、美化网页,使页面真正赏心悦目;2、简化页面的格式代码,加快加载速度,也减少了需要上传的代码数
2024-11-16
JS/jQuery怎样移除CSS样式
本篇内容介绍了“JS/jQuery怎样移除CSS样式”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!jquery是什么jquery是一个简洁而
2024-11-16
响应式css样式怎么写
编写响应式 css 样式的步骤包括:使用媒体查询、弹性布局、百分比和 em 单位、响应式字体、媒体功能,并不断测试和迭代。编写响应式CSS样式指南如何编写响应式CSS样式?要编写响应式CSS样式,需要遵循以下步骤:1. 使用媒体查询
2024-11-16
怎么清除css样式
清除 CSS 样式是指将页面中已有的样式全部清除,让元素恢复到它们的初始状态。在开发中,有时候我们需要清除元素默认的样式或去掉之前的样式,以达到自己想要的效果。以下是几种清除 CSS 样式的方法。1. 使用 Universal SelectorUniversal Selector(通配符选择器)可以匹配页面中的任何元素。我们可以使用它来设置所有元素的样式为默认值,从而清除所有样
2024-11-16
css样式说明介绍
为了让网页元素的样式更加丰富,也为了让网页的内容和样式能拆分开,CSS由此思想而诞生,CSS是 Cascading Style Sheets 的首字母缩写,意思是层叠样式表。有了CSS,html中大部分表现样式的标签就废弃不用了,html只
2024-11-16














![[mysql]mysql8修改root密码](https://static.528045.com/imgs/50.jpg?imageMogr2/format/webp/blur/1x0/quality/35)


